Custom font in tableau
Custom fonts allow us to use beautiful combinations of different fonts on our website and tools to improve typography and user experience.
How to use custom fonts in Tableau
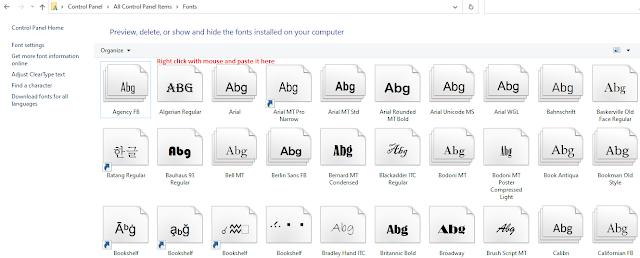
To use a custom font, you download it from the web, and copy-paste the download file into the fonts folder of control panel. After copy paste successfully, launch tableau application again, now you will be able to see new fonts in tableau application.
These are the steps to add custom fonts to Control Panel
1. Find and download the font you want to use
 |
| Here's an idea of your font will look like. |
2. Search selected font in google web then download
3. Check your downloads folder, if the file is in zip extension then extract it before use.
5. New font successfully install in your machine, just relaunch the tableau application, now you will be able to see new fonts in tableau application.



Comments
Post a Comment